It’s that time of year when teachers thoughtfully build classes for next September. A while back I built a Google Sheet to help visualize the process with charts and graphs in real time. Each year I try to improve it based on the experiences from the previous year. I’ve tried to make the system easy for other schools to use, too, making most of the variables editable from a sheet. This post will introduce the 2016 articulator. Please note that all of the data used in this example is fake and was created using mockeroo.
How it Works
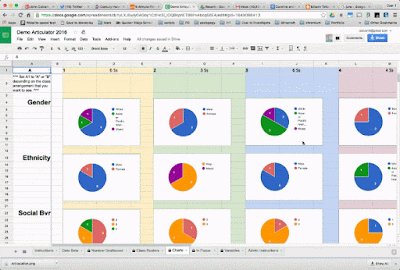
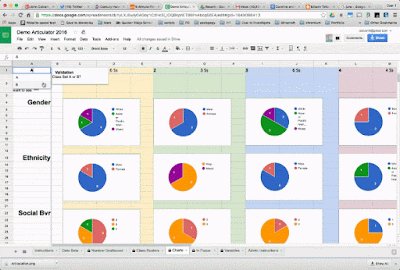
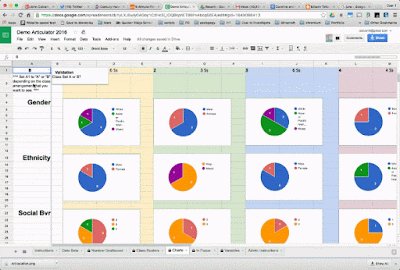
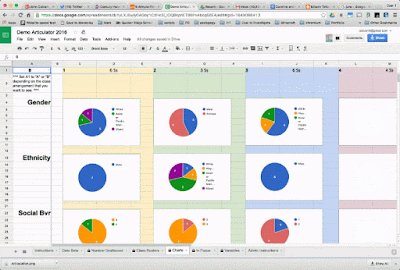
This system uses teacher feedback and optional data from the STAR RTI screener to create a series of visual dashboards. Each dashboard (numbers, roster, charts, and focus) works in real time to balance student placement when creating next year’s classes. There is some setup required, but I’ve worked hard to make it easier. You can follow the written directions for administrators here.
Teacher Input
Once a grade level is prepared, teachers add scores for student behavior and academics. Then teachers fill in any special services that are being delivered and add any other pertinent notes. As per last year’s feedback, behavior has been split into a social and an “attention to task” component. Manual categories for ELA and Math have also made a return, being left out in lieu of STAR data last year. Teachers felt that the STAR scores were not adequate alone. Fortunately, this makes the system more adaptable to schools who don’t use STAR. I’ve included directions for classroom teachers here.
Student Placement
My teachers often complete an initial placement before our first official meeting by changing the class number in the first column of the Data Beta sheet. Column B can be used If it is believed that a class might split or contract. The number of classes available in each set can be adjusted from the variable sheet. Each of the Dashboard sheets can switch from class set A or B by using a drop down menu in the top left. This configurability allows you to see how the proposed classes look in each configuration. You adjust the classes using the A and B columns on the Data Beta sheet during your placement meeting and the dashboards update in real time. Because the sheet is shared with everyone involved in placement, many eyes can watch for issues. Typically we appoint one person to be the official "updater" to keep confusion down.
Student Photos
This year I added student photos to the “In Focus” sheet. This optional feature requires the photos to be named using your student ID numbers and uploaded to a web directory (For the example I use the attachments feature of a Google Site.) Then paste the URL of the web directory into cell J15 of the Variables sheet. Since different systems export student photos using different formats, make sure you select the appropriate file type in cell J14.
Hope it Works for You, too!
This system has been extremely helpful during our student placement meetings. I hope it can be useful to others, as well. I’ve tried to make the system customizable and extensible and I’ll happily answer any setup questions in the comments. Please contact me directly on Plus or Twitter if you need help making any significant modifications.